はじめに
本ブログでは、Lightbox2やColorboxなど多くのイメージビューアを取り上げていますが、 今回は、 以前紹介したLightboxの進化系とも言える レスポンシブ対応のイメージビューアSuperboxを試してみます。
2014年04月06日 10時09分
本ブログでは、Lightbox2やColorboxなど多くのイメージビューアを取り上げていますが、 今回は、 以前紹介したLightboxの進化系とも言える レスポンシブ対応のイメージビューアSuperboxを試してみます。
作業の前提条件は、下記のとおりです。
| ソフトウエア | バージョン |
|---|---|
| OS | Windows 7 Ultimate 32bit |
| Cygwin | Setup Version 2.831 |
設置に必要なアーカイブをダウンロードし、解凍します。
$ cd /tmp/demo $ wget -q https://github.com/toddmotto/superbox/archive/master.zip $ unzip -q master.zip $ rm -f master.zip $ mv superbox-master superbox
style.cssを指定します。
<link href="superbox/css/style.css" rel="stylesheet">
superbox.min.jsを指定します。 追加します。
<script src="superbox/js/superbox.min.js"></script>
Bootstrap 3で画像のカルーセル機能を試して見るで使用したイメージを使用して、表示するコンテンツを作成します。
<div class="superbox">
<div class="superbox-list">
<img src="img/023-01.png" data-img="img/023-01.png" alt="" class="superbox-img">
</div>
</div><!-- superbox -->
Superboxでは、下記の属性値を指定します。
| 属性値 | 概要 |
|---|---|
| img | サムネイル画像として表示するイメージファイル |
| data-img | ビューアで表示するイメージファイル |
Superboxのロードを行うJavaScriptを追加します。
<script>
$(function() {
$('.superbox').SuperBox();
});
</script>
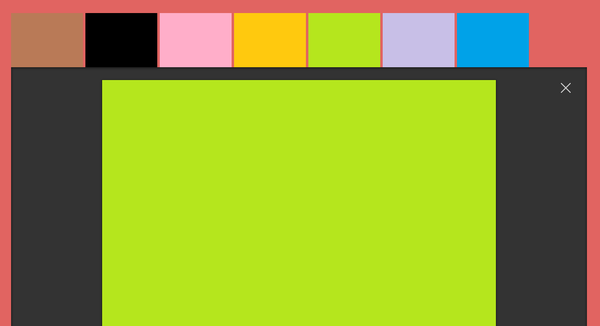
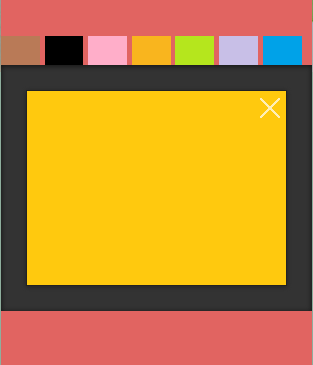
ページを表示し、画像をクリックすると元画像が表示されます。
また、ブラウザの幅を狭くするとレスポンシブ対応を確認できます。


<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<!--[if IE]>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<![endif]-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>052</title>
<link href="bootstrap.min.css" rel="stylesheet">
<link href="superbox/css/style.css" rel="stylesheet">
<style>
body { margin-top:50px; }
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="superbox">
<div class="superbox-list">
<img src="img/023-01.png" data-img="img/023-01.png" alt="" class="superbox-img">
</div>
<div class="superbox-list">
<img src="img/023-02.png" data-img="img/023-02.png" alt="" class="superbox-img">
</div>
<div class="superbox-list">
<img src="img/023-03.png" data-img="img/023-03.png" alt="" class="superbox-img">
</div>
<div class="superbox-list">
<img src="img/023-04.png" data-img="img/023-04.png" alt="" class="superbox-img">
</div>
<div class="superbox-list">
<img src="img/023-05.png" data-img="img/023-05.png" alt="" class="superbox-img">
</div>
<div class="superbox-list">
<img src="img/023-06.png" data-img="img/023-06.png" alt="" class="superbox-img">
</div>
<div class="superbox-list">
<img src="img/023-07.png" data-img="img/023-07.png" alt="" class="superbox-img">
</div>
</div><!-- superbox -->
</div><!-- row -->
</div><!-- container -->
<script src="jquery-1.10.2.min.js"></script>
<script src="bootstrap.min.js"></script>
<script src="superbox/js/superbox.min.js"></script>
<script>
$(function() {
$('.superbox').SuperBox();
});
</script>
</body>
</html>