はじめに
Bootstrap 3を試してみるシリーズの第6弾は、既に紹介したツールチップによく似ているPopovers(吹き出し)を試してみます。
2013年12月29日 10時16分
Bootstrap 3を試してみるシリーズの第6弾は、既に紹介したツールチップによく似ているPopovers(吹き出し)を試してみます。
作業の前提条件は、下記のとおりです。
| ソフトウエア | バージョン |
|---|---|
| OS | Windows 7 Ultimate 32bit |
| Cygwin | Setup Version 2.831 |
お約束のbootstrap.min.[cs,js] + jquery-1.10.2.min.jsを 指定して、HTMLを作成します。
基本的には、Tooltipsと変わりませんが、指定する属性が、変更されています。
| 変更点 | Tooltips | Popovers |
|---|---|---|
| メッセージの指定 | title | data-content |
| デフォルトの表示位置 | 上 | 右 |
| data-toggle | tooltip | popover |
変更前
<p>
<a href="#"
data-toggle="tooltip"
data-placement="bottom"
data-container="body"
title="下に表示されます">下に表示されます</a>
</p>
変更後
<p>
<a href="#"
data-toggle="popover"
data-placement="bottom"
data-container="body"
data-content="下に表示されます">下に表示されます</a>
</p>

data-toggleの値が、popoverに変わったためJavaScriptを修正します。
<script>
$('[data-toggle=tooltip]').tooltip();
</script>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<!--[if IE]>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<![endif]-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>028</title>
<link href="bootstrap.min.css" rel="stylesheet">
</head>
<body>
<header class="navbar navbar-static-top bs-docs-nav" id="top" role="banner">
</header>
<div class="container">
<div class="row">
<div class="col-xs-3 col-sm-3 col-md-3">
</div><!-- col-3 -->
<!-- メインコンテンツ -->
<div class="col-xs-6 col-sm-6 col-md-6">
<div class="container-fluid">
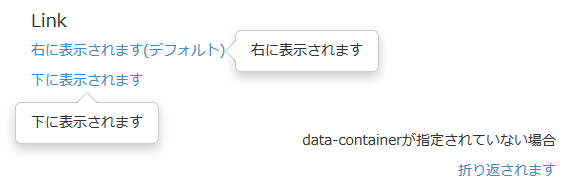
<h4>Link</h4>
<p>
<a href="#"
data-toggle="popover"
data-container="body"
data-content="右に表示されます">
右に表示されます(デフォルト)</a>
</p>
<p>
<a href="#"
data-toggle="popover"
data-placement="bottom"
data-container="body"
data-content="下に表示されます">下に表示されます</a>
</p>
<p>
<a href="#" data-toggle="popover" data-placement="left"
data-container="body"
data-content="左に表示されます">左に表示されます</a>
</p>
<p class="text-right">data-containerが指定されていない場合</p>
<p class="text-right">
<a href="#" data-toggle="popover" data-placement="right"
data-content="右に表示されます">折り返されます</a>
</p>
<p class="text-right">data-containerが指定されている場合</p>
<p class="text-right">
<a href="#" data-toggle="popover" data-placement="right"
data-container="body"
data-content="右に表示されます">折り返されません</a>
</p>
<h4>Panel</h4>
<div class="panel panel-primary">
<div class="panel-body"
data-toggle="popover" data-placement="top"
data-container="body"
data-content="枠の外に表示されます">
<p
data-toggle="popover" data-placement="bottom"
data-container="body"
data-content="下に表示されます">下に表示されます
</p>
</div>
</div>
<h4>Button Group</h4>
<div class="btn-group btn-group-justified"
data-toggle="popover" data-placement="top"
data-content="上に表示されます">
<div class="btn-group">
<button type="button" class="btn btn-info"
data-toggle="popover" data-placement="top"
data-container="body"
data-content="上に表示されます">
上に表示されます</button>
</div>
<div class="btn-group">
<button type="button" class="btn btn-success"
data-toggle="popover" data-placement="bottom"
data-container="body"
data-content="下に表示されます">
下に表示されます</button>
</div>
<div class="btn-group">
<button type="button" class="btn btn-danger"
data-toggle="popover" data-placement="left"
data-container="body"
data-content="左に表示されます">
左に表示されます</button>
</div>
<div class="btn-group">
<button type="button" class="btn btn-warning"
data-toggle="popover" data-placement="right"
data-container="body"
data-content="右に表示されます">
右に表示されます</button>
</div>
</div><!-- btn-group -->
<h4>Table</h4>
<div class="table-responsive">
<table class="table table-striped table-hover table-bordered table-condensed">
<thead>
<tr class="active">
<th class="text-center">カラム1</th>
<th class="text-center">カラム2</th>
</tr>
</thead>
<tbody>
<tr class="info">
<td>上</td>
<td data-toggle="popover" data-placement="top"
data-container="body"
data-content="上に表示されます">に表示されます</td></tr>
<tr class="success">
<td>下</td>
<td data-toggle="popover" data-placement="bottom"
data-container="body"
data-content="下に表示されます">に表示されます</td></tr>
<tr class="danger">
<td>左</td>
<td data-toggle="popover" data-placement="left"
data-container="body"
data-content="左に表示されます">に表示されます</td></tr>
<tr class="warning">
<td>右</td>
<td data-toggle="popover" data-placement="right"
data-container="body"
data-content="右に表示されます">に表示されます</td></tr>
</tbody>
</table>
</div><!-- table-responsive -->
</div><!-- container-fluid -->
</div><!-- col-6 -->
<div class="col-xs-3 col-sm-3 col-md-3">
</div><!-- col-3 -->
</div><!-- row -->
</div><!-- container -->
<script src="jquery-1.10.2.min.js"></script>
<script src="bootstrap.min.js"></script>
<script>
$('[data-toggle=popover]').popover();
</script>
</body>
</html>