はじめに
Bootstrap 3でCollapse(折りたたみ)機能を試して見る(1)では、Collapse機能の基本を試しましたが、不満な点もあります。そこで今回は、Collapseの不満な点を改善する応用的な使用方法を試してみます。
2013年12月28日 12時46分
Bootstrap 3でCollapse(折りたたみ)機能を試して見る(1)では、Collapse機能の基本を試しましたが、不満な点もあります。そこで今回は、Collapseの不満な点を改善する応用的な使用方法を試してみます。
作業の前提条件は、下記のとおりです。
| ソフトウエア | バージョン |
|---|---|
| OS | Windows 7 Ultimate 32bit |
| Cygwin | Setup Version 2.831 |
Collapseを試して見ると、以下の不満点があります。
| 不満点 | 概要 |
|---|---|
| Anchorをクリックする必要がある。 | デフォルトのCollapseでは、panelクラス使っているため、テキストアンカーをクリックしないと展開できない。 |
| 複数パネルを表示できない。 | デフォルトのCollapseでは、複数パネルのうち、クリックしたパネルを表示し、その他を折りたたむため、複数パネルの展開ができない。 |
上に挙げた不満点を解消するための、使用方法を解説します。
デフォルトでは、panel-headingクラスを使用しているため、list-item-groupを使用することで、アンカー以外をクリックしても展開できるようになります。
変更前
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion" href="#collapse">
Sample
</a>
</h4>
</div>
変更後
<a class="list-group-item" data-toggle="collapse" data-parent="#accordion" href="#collapse">
Sample
</a>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<!--[if IE]>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<![endif]-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>025-1</title>
<link href="bootstrap.min.css" rel="stylesheet">
</head>
<body>
<header class="navbar navbar-static-top bs-docs-nav" id="top" role="banner">
</header>
<div class="container">
<div class="row">
<div class="col-xs-3 col-sm-3 col-md-3">
</div><!-- col-3 -->
<!-- メインコンテンツ -->
<div class="col-xs-6 col-sm-6 col-md-6">
<h3>panel方式(デフォルト)</h3>
<div class="panel-group" id="accordion1">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion1" href="#collapse11">
アコーディオン #1
</a>
</h4>
</div>
<div id="collapse11" class="panel-collapse collapse in">
<div class="panel-body">
<p>
アコーディオン #1<br>アコーディオン #1<br>
アコーディオン #1<br>アコーディオン #1
</p>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion1" href="#collapse12">
アコーディオン #2
</a>
</h4>
</div>
<div id="collapse12" class="panel-collapse collapse">
<div class="panel-body">
<p>
アコーディオン #2<br>アコーディオン #2<br>
アコーディオン #2<br>アコーディオン #2
</p>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion1" href="#collapse13">
アコーディオン #3
</a>
</h4>
</div>
<div id="collapse13" class="panel-collapse collapse">
<div class="panel-body">
<p>
アコーディオン #3<br>アコーディオン #3<br>
アコーディオン #3<br>アコーディオン #3
</p>
</div>
</div>
</div>
</div><!-- panel-group -->
<h3>list-item-group方式</h3>
<div class="panel-group" id="accordion2">
<div class="panel panel-default">
<a class="list-group-item" data-toggle="collapse" data-parent="#accordion2" href="#collapse21">
アコーディオン #1
</a>
<div id="collapse21" class="panel-collapse collapse in">
<div class="panel-body">
<p>
アコーディオン #1<br>アコーディオン #1<br>
アコーディオン #1<br>アコーディオン #1
</p>
</div>
</div><!-- panel-collapse -->
</div><!-- panel -->
<div class="panel panel-default">
<a class="list-group-item" data-toggle="collapse" data-parent="#accordion2" href="#collapse22">
アコーディオン #2
</a>
<div id="collapse22" class="panel-collapse collapse">
<div class="panel-body">
<p>
アコーディオン #2<br>アコーディオン #2<br>
アコーディオン #2<br>アコーディオン #2
</p>
</div>
</div><!-- panel-collapse -->
</div><!-- panel -->
<div class="panel panel-default">
<a class="list-group-item" data-toggle="collapse" data-parent="#accordion2" href="#collapse23">
アコーディオン #3
</a>
<div id="collapse23" class="panel-collapse collapse">
<div class="panel-body">
<p>
アコーディオン #3<br>アコーディオン #3<br>
アコーディオン #3<br>アコーディオン #3
</p>
</div>
</div><!-- panel-collapse -->
</div><!-- panel -->
</div><!-- panel-group -->
</div><!-- col-6 -->
<div class="col-xs-3 col-sm-3 col-md-3">
</div><!-- col-3 -->
</div><!-- row -->
</div><!-- container -->
<script src="jquery-1.10.2.min.js"></script>
<script src="bootstrap.min.js"></script>
</body>
</html>
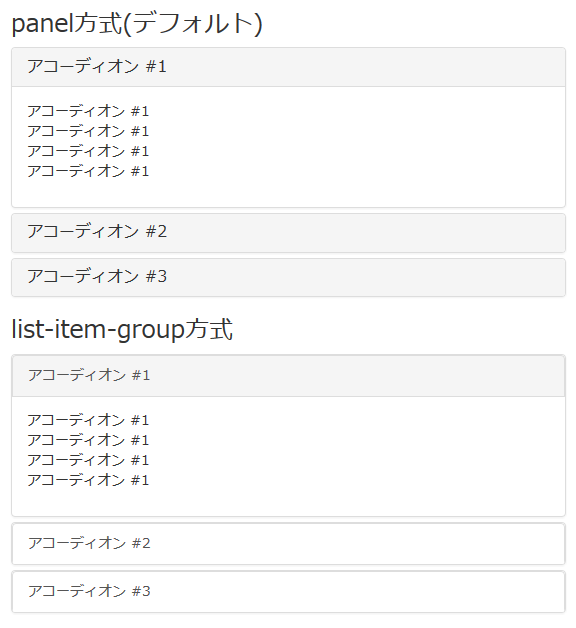
ページを表示すると、デフォルト方式とlist-item-group方式が表示されます。

panelクラスを使用した場合、同一グループ内で常に1つのパネルのみを展開し、その他のパネルを折りたたんでしまうため、panelクラスからlistクラスを使ってCollapseを実装します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<!--[if IE]>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<![endif]-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>025-2</title>
<link href="bootstrap.min.css" rel="stylesheet">
</head>
<body>
<header class="navbar navbar-static-top bs-docs-nav" id="top" role="banner">
</header>
<div class="container">
<div class="row">
<div class="col-xs-3 col-sm-3 col-md-3">
</div><!-- col-3 -->
<!-- メインコンテンツ -->
<div class="col-xs-6 col-sm-6 col-md-6">
<h3>panel方式(デフォルト)</h3>
<div class="panel-group" id="accordion1">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion1" href="#collapse11">
アコーディオン #1
</a>
</h4>
</div>
<div id="collapse11" class="panel-collapse collapse in">
<div class="panel-body">
<p>
アコーディオン #1<br>アコーディオン #1<br>
アコーディオン #1<br>アコーディオン #1
</p>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion1" href="#collapse12">
アコーディオン #2
</a>
</h4>
</div>
<div id="collapse12" class="panel-collapse collapse">
<div class="panel-body">
<p>
アコーディオン #2<br>アコーディオン #2<br>
アコーディオン #2<br>アコーディオン #2
</p>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion1" href="#collapse13">
アコーディオン #3
</a>
</h4>
</div>
<div id="collapse13" class="panel-collapse collapse">
<div class="panel-body">
<p>
アコーディオン #3<br>アコーディオン #3<br>
アコーディオン #3<br>アコーディオン #3
</p>
</div>
</div>
</div>
</div><!-- panel-group -->
<h3>List方式</h3>
<div class="list-group" id="accordion3">
<a data-toggle="collapse" data-parent="#accordion3" href="#collapse31" class="list-group-item">
アコーディオン #1
</a>
<div id="collapse31" class="collapse in">
<p class="list-group-item">
アコーディオン #1<br>アコーディオン #1<br>
アコーディオン #1<br>アコーディオン #1
</p>
</div>
<a data-toggle="collapse" data-parent="#accordion3" href="#collapse32" class="list-group-item">
アコーディオン #2
</a>
<div id="collapse32" class="collapse">
<p class="list-group-item">
アコーディオン #2<br>アコーディオン #2<br>
アコーディオン #2<br>アコーディオン #2
</p>
</div>
<a data-toggle="collapse" data-parent="#accordion3" href="#collapse33" class="list-group-item">
アコーディオン #3
</a>
<div id="collapse33" class="collapse">
<p class="list-group-item">
アコーディオン #3<br>アコーディオン #3<br>
アコーディオン #3<br>アコーディオン #3
</p>
</div>
</div>
</div><!-- col-6 -->
<div class="col-xs-3 col-sm-3 col-md-3">
</div><!-- col-3 -->
</div><!-- row -->
</div><!-- container -->
<script src="jquery-1.10.2.min.js"></script>
<script src="bootstrap.min.js"></script>
</body>
</html>
ページを表示すると、デフォルト方式とList方式が表示されます。

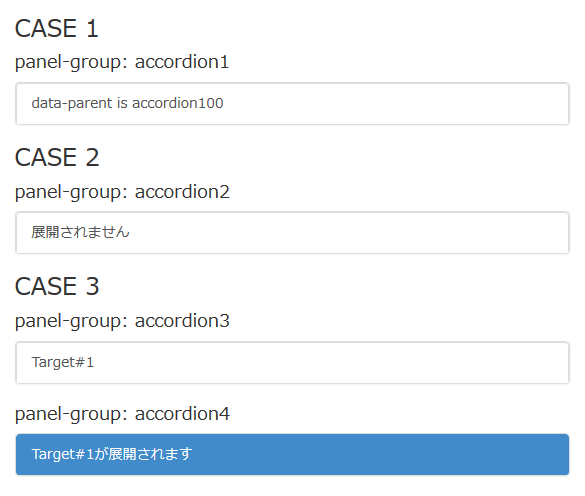
Collapseは、コードだけでなくさまざまなユースケースが考えられます。Collapseを使用する上で注意すべき点を挙げます。
| CASE | 注意点 | 概要 |
|---|---|---|
| 1 | panel-groupとdata-parentで指定するidが一致しない場合 | data-parentで指定したidがpanel-groupのidとミスマッチの場合も、hrefがマッチすれば展開されます。 |
| 2 | data-toggleで指定するリンク先(href)が、存在しない場合 | 折りたたみは行われません。 |
| 3 | リンク先が、別のpanel-groupのidの場合 | 指定されたidのデータが折りたたまれます。 |
1行目と4行目で指定したidがミスマッチでも、3行目と8行目で指定したhrefがマッチすれば、展開されます。
<div class="panel-group" id="accordion1">
<div class="panel panel-default">
<a href="#collapse11"
data-parent="#accordion100"
class="list-group-item" data-toggle="collapse">
data-parent is accordion100
</a>
<div id="collapse11" class="panel-collapse collapse">
<div class="panel-body"><p>Sample 1</p></div>
</div>
</div>
</div>
3行目と8行目で指定したhrefがミスマッチの場合、展開されません。
<div class="panel-group" id="accordion2">
<div class="panel panel-default">
<a href="#collapse21"
data-parent="#accordion2"
class="list-group-item" data-toggle="collapse">
展開されません
</a>
<div id="collapse51" class="panel-collapse collapse">
<div class="panel-body"><p>Sample 1</p></div>
</div>
</div>
</div>
8行目と17行目で指定したhrefがマッチしたの場合、異なるpanel-groupであっても、マッチしたhrefが展開されます。
<div class="panel-group" id="accordion3">
<div class="panel panel-default">
<a href="#collapse31"
data-parent="#accordion3"
class="list-group-item" data-toggle="collapse">
Target#1
</a>
<div id="collapse31" class="panel-collapse collapse">
<div class="panel-body"><p>Sample 1</p></div>
</div>
</div>
</div>
<h4>panel-group: accordion4</h4>
<div class="panel-group" id="accordion4">
<div class="panel panel-default">
<a href="#collapse31"
data-parent="#accordion4"
class="list-group-item active" data-toggle="collapse">
Target#1が展開されます
</a>
<div id="collapse41" class="panel-collapse collapse">
<div class="panel-body"><p>Sample 1</p></div>
</div>
</div>
</div>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<!--[if IE]>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<![endif]-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>025-3</title>
<link href="bootstrap.min.css" rel="stylesheet">
</head>
<body>
<header class="navbar navbar-static-top bs-docs-nav" id="top" role="banner">
</header>
<div class="container">
<div class="row">
<div class="col-xs-3 col-sm-3 col-md-3">
</div><!-- col-3 -->
<!-- メインコンテンツ -->
<div class="col-xs-6 col-sm-6 col-md-6">
<h3>CASE 1</h3>
<h4>panel-group: accordion1</h4>
<div class="panel-group" id="accordion1">
<div class="panel panel-default">
<a href="#collapse11"
data-parent="#accordion100"
class="list-group-item" data-toggle="collapse">
data-parent is accordion100
</a>
<div id="collapse11" class="panel-collapse collapse">
<div class="panel-body"><p>Sample 1</p></div>
</div>
</div>
</div>
<h3>CASE 2</h3>
<h4>panel-group: accordion2</h4>
<div class="panel-group" id="accordion2">
<div class="panel panel-default">
<a href="#collapse21"
data-parent="#accordion2"
class="list-group-item" data-toggle="collapse">
展開されません
</a>
<div id="collapse51" class="panel-collapse collapse">
<div class="panel-body"><p>Sample 1</p></div>
</div>
</div>
</div>
<h3>CASE 3</h3>
<h4>panel-group: accordion3</h4>
<div class="panel-group" id="accordion3">
<div class="panel panel-default">
<a href="#collapse31"
data-parent="#accordion3"
class="list-group-item" data-toggle="collapse">
Target#1
</a>
<div id="collapse31" class="panel-collapse collapse">
<div class="panel-body"><p>Sample 1</p></div>
</div>
</div>
</div>
<h4>panel-group: accordion4</h4>
<div class="panel-group" id="accordion4">
<div class="panel panel-default">
<a href="#collapse31"
data-parent="#accordion4"
class="list-group-item active" data-toggle="collapse">
Target#1が展開されます
</a>
<div id="collapse41" class="panel-collapse collapse">
<div class="panel-body"><p>Sample 1</p></div>
</div>
</div>
</div>
</div><!-- col-6 -->
<div class="col-xs-3 col-sm-3 col-md-3">
</div><!-- col-3 -->
</div><!-- row -->
</div><!-- container -->
<script src="jquery-1.10.2.min.js"></script>
<script src="bootstrap.min.js"></script>
</body>
</html>